Creating 'After the jump' summaries
After the Jump is a feature which lets you create expandable post summaries in your blog posts, so longer posts appear as an intro with a link to Read More.
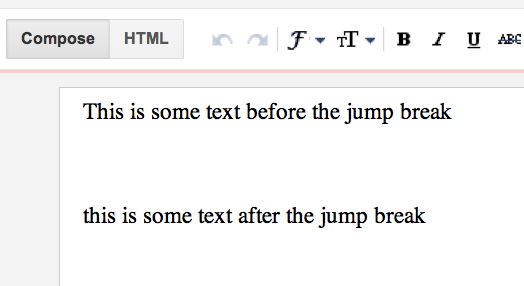
Creating jump breaks in your blog posts can be easily done right from the Post Editor, without the need for any HTML changes. First, decide where in the post you want to create the jump break, and place your cursor in that position:

Once your mouse cursor is placed at the jump point, simply click the Insert Jump Break toolbar icon:
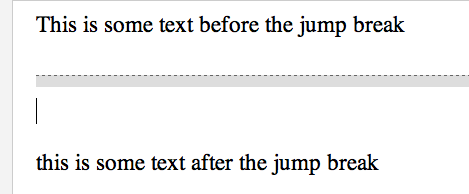
Clicking the icon will insert a grey bar at the cursor point, illustrating where in the post your break will appear. The bar can be dragged though, so you can always re-position it after insertion.

Once you decide on the jump break's location within the post, you're ready to publish your post. After publishing, you'll notice that the Read More link is placed where you set the jump break:

Clicking on the Read More link will then display the full text of the post:

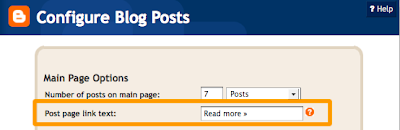
If you feel like changing the Read More text to your own custom phrase, you can easily do this from the Layout tab. Click Edit on the Blog Post widget, and then change the Post page link text to whatever you'd like.

The Jump Break feature doesn't change how your post appears in your feed. You can configure post feed options by going to Settings | Basic | Other, and editing Allow Blog Feed.
Tuesday, 1 November 2011
// //
0
comments
//
0 comments to "How To Use Read More Option In Blogger"
Powered by Blogger.
Labels
- Bikes (7)
- Cinema (100)
- dialogues (5)
- Ebook (5)
- English movies (62)
- English video songs (2)
- Fans designs (4)
- Games (54)
- gossips (4)
- Latest news (23)
- Movies (20)
- photo gallery (18)
- Rare images (13)
- Simple tricks (18)
- Softwares (145)
- Songs (17)
- telugu songs (3)
- Telugu video songs (3)
- WWE (1)
Pages
Chatting
Followers
About Me
Total Pageviews
About This Blog
Blog Archive
-
▼
2011
(490)
-
▼
November
(190)
-
▼
Nov 01
(16)
- Harry Potter And The Chamber Of Secrets (900 Mb)
- Harry Potter (4907 Mb)
- The Busines Man First Look on 11-11-11
- NTR,Raviteja,Sunil Rajamouli At Eega Shoting Rare Pic
- TRAI doubles SMS limit to 200 per day
- Regclean pro version
- How To Share Music Files On Facebook Wall
- How To Add Custom Domain Name For Blogger Blog
- How to Use Sony Cybershot Digital Camera As a Webcam
- List Twitter ids of Bollywood Actors and Celebrities
- How To Use Read More Option In Blogger
- Petrol Price Hike Again
- The 1000kg gold coin
- Samantha Without Makeup Photos
- Rajanna Latest Posters And Wallpapers-No Watermarks
- Allu Arjun Honey Fans Designs
-
▼
Nov 01
(16)
-
▼
November
(190)












Post a Comment